Жидкокристаллический дисплей
Принцип действия жидкокристаллического дисплея
Жидкокристаллический дисплей - плоский дисплей на основе жидких кристаллов. Жидкие кристаллы — это смесь определенных веществ, находящихся одновременно в жидком и кристаллическом состояниях. Как жидкость, она обладает свойством текучести, то есть заполняет собой все пространство, в которое она помещена, а как кристалл, она состоит из молекул, располагающихся в определенном, четко структурированном порядке. Жидкие кристаллы, использующиеся в дисплеях, состоят из стержнеобразных молекул, которые располагаются параллельно друг другу. Одновременно с этим молекулы являются жидкостными, а значит, могут «течь», то есть менять свою ориентацию в пространстве в зависимости от того, поступает ли на них электрическое напряжение.
Основной структурный элемент ЖК-дисплея — это пиксель. Каждый пиксель состоит из трех ячеек (субпикселей). Каждая ячейка-субпиксель, в свою очередь, содержит в себе жидкие кристаллы, расположенные слоями таким образом, что из молекул внутри них складывается спираль. Спиралевидная структура кристаллов зажата между двумя электродами и двумя цветными пластинками, покрытыми поляризационной пленкой. В первой ячейке пластинки красные, во второй — зеленые, а в третьей — синие.
Поляризационная пленка пропускает через себя световые колебания только определенной ориентации. Через первую пластинку проходят только вертикальные, через противоположную выходят только горизонтальные. С одной стороны субпиксель подсвечивается. Свет проходит через первую пластинку (вертикальную) и приобретает вертикальную ориентацию.
Если на электродах нет напряжения, то жидкие кристаллы находятся в покое, образуя спираль. Свет проходит через нее и в итоге меняет ориентацию, становится «горизонтальным» и спокойно выходит наружу через вторую пластинку. В результате мы получаем яркий красный, зеленый или синий свет. Если же подать на электроды определенное напряжение, то под его воздействием жидкие кристаллы поворачиваются в одно и то же положение перпендикулярно вертикальной пластинке. Свет проходит через них, остается «вертикальным» и упирается в горизонтальную пластинку, которая его не пропускает. Получается более тусклый свет или полное отсутствие света, то есть, черный цвет.
Для того, чтобы понять принцип "помещения" цвета в пиксель, можно представить три субпикселя. В определенный момент времени в одном из них напряжение сильнее, в другом слабее, а в третьем отсутствует. Получается, что красного света мы видим меньше, зеленого — больше, а синего — еще больше.
В большом ЖК-дисплее (например, в телевизоре) миллионы пикселей, а субпикселей, соответственно — втрое больше. Цветные световые потоки от каждого из субпикселей смешиваются в определенных пропорциях и в определенной геометрии. Таким образом на выходе мы получаем цветное изображение.
Подключение дисплея Nokia 5110 к Arduino
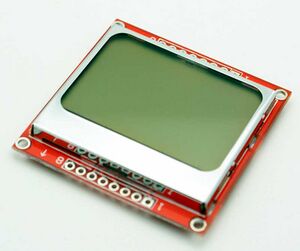
Nokia 5110 - это довольно популярный дисплей, выделяющийся низкой стоимостью и возможностью выводить в удобном виде не только текстовые, но и графические данные (графики, изображения и т.д.). Разрешение экрана Nokia 5110 – 48×84 точки.
Технические характеристики ЖК дисплея Nokia 5110
- Разрешение экрана 84x48
- Питание
- напряжение 2,7–3,3 В
- ток
- с отключенной подсветкой 5 мА
- с включенной подсветкой 20 мА
- Температура воздуха во время работы 0–50°C
- Температура хранения -10–70°C
- Размеры 45мм x 45мм
Модуль состоит из печатной платы, на которой размещен графический жидкокристаллический индикатор Nokia 5110 на базе контроллера PCD8544 фирмы Philips. Интерфейс управления: SPI. Дисплей представляет собой матрицу ЖК-элементов и микросхему PCD8544 для их управления, размещенные в корпусе, установленном на плате. На ней так же размещены четыре светодиода подсветки экрана. Информация о состоянии точек дисплея хранится в оперативной памяти контроллера PCD8544, каждой точке соответствует один бит памяти. Также встроен счетчик адреса, который автоматически увеличивается при записи очередного байта информации в память.
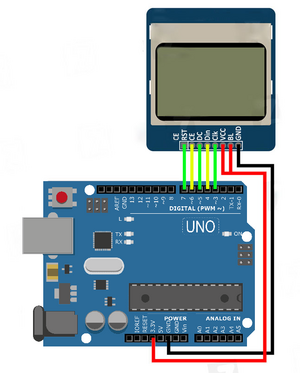
Рассмотрим подключение данного дисплея к Arduino и разберемся с интерфейсом передачи данных. На плате дисплея имеются 8 выводов:
- RST — Reset (сброс);
- CE — Chip Select (выбор устройства);
- DC — Data/Command select (выбор режима);
- DIn — Data In (данные);
- Clk — Clock (тактирующий сигнал);
- Vcc — питание 3.3В;
- BL — Backlight (подсветка) 3.3В;
- GND — земля.
Питание дисплея (Vcc) должно осуществляться напряжением не выше 3.3В, то же напряжение является максимальным и для подсветки дисплея (BL). Тем не менее, логические выводы толерантны к 5В логике, используемой Arduino. Но все же рекомендуется подключать логические выводы через резисторы 10 кОм. Пин RST (активный LOW) отвечает за перезагрузку дисплея, а с помощью пина CE (активный LOW) контроллеру дисплея сообщается что обмен данными происходит именно с ним. Вход DC отвечает за режим ввода – ввод данных, либо ввод команд (LOW – данные, HIGH – команды). Вход Clk позволяет контроллеру дисплея определять скорость передачи данных, а через пин DIn происходит передача данных в контроллер дисплея.
Для работы с данным дисплеем можно использовать простую и функциональную библиотеку <LCD5110_Basic.h>. Данная библиотека позволяет работать с дисплеем с помощью 14 простых функций:
- LCD5110(SCK, MOSI, DC, RST, CS) - Объявление дисплея с указанием пинов подключения.
- InitLCD([contrast]) - Инициализация дисплея с опциональным указанием контрастности (0-127), по умолчанию используется значение 70.
- setContrast(contrast) - Изменение контрастности (0-127).
- enableSleep() - Переводит экран в спящий режим.
- disableSleep() - Выводит экран из спящего режима.
- clrScr() - Очищает экран.
- clrRow(row, [start], [end]) - Очищает выбранную строку (номер row), от позиции start до end (опционально).
- invert(true), invert(false) - Включает и выключает инверсию содержимого LCD экрана.
- print(string, x, y) - Выводит строку символов (string) с заданными координатами (x, y); вместо x-координаты можно использовать LEFT, CENTER и RIGHT; высота стандартного шрифта 8 точек, поэтому строки должны идти с интервалами через 8.
- printNumI(num, x, y, [length], [filler]) - Выводит целое число (num) на экран на заданной позиции (x, y); опционально: length – количество символов, резервируемых для числа; filler – символ для заполнения «пустот», если число меньше желаемой длины length (по умолчанию это пробел ” “).
- printNumF(num, dec, x, y, [divider], [length], [filler]) - Выводит число (num) с плавающей запятой; dec – число знаков после запятой; опционально: divider – знак десятичного разделителя, по умолчанию точка “.”, length и filler – по аналогии с предыдущей функцией.
- setFont(name) - Выбирает шрифт; встроенные шрифты – SmallFont, MediumNumbers и BigNumbers.
- invertText(true), invertText(false) - Инвертирует текст, выведенный с помощью функций print, printNumI и printNumF (вкл./выкл.).
- drawBitmap(x, y, data, sx, sy) - Выводит картинку на экран по необходимым координатам (x, y); data – массив, содержащий картинку; sx и sy – ширина и высота рисунка.
Рассмотрим работу с дисплеем с помощью данной библиотеки :
#include <LCD5110_Basic.h>
LCD5110 LCD(7, 6, 5, 4, 3); //объявляем дисплей с указанием пинов подключения
extern uint8_t SmallFont[]; //указываем наличие массива со шрифтом SmallFont в библиотеке
extern uint8_t MediumNumbers []; //указываем наличие массива со шрифтом MediumNumbers в библиотеке
void setup() {
LCD.InitLCD(); //инициализируем дисплей
}
void loop() {
LCD.disableSleep(); //выводим дисплей из режима сна
LCD.clrScr(); //очищаем дисплей
LCD.setFont(SmallFont); //устанавливаем шрифт SmallFont
LCD.print(“Hello World!”, CENTER, 2); //выводим “Hello World!” на второй строчке с равнением по центру
LCD.setFont(MediumNumbers); // устанавливаем шрифт MediumNumbers
for (int i=0; i<=5; i++) {
LCD.clrScr(); //очищаем экран
LCD.print(i, CENTER, 20); //выводим значение i по центру 20 строчки
delay(1000);
}
LCD.enableSleep(); //вводим дисплей в режим сна на время длительной паузы
delay(5000);
}